この記事は音MAD Advent Calendar 2022に参加しています!
この企画は、普段見ている動画の表現の疑問を受け付けて、勝手に編集後記を書くことで解決しよう!という企画です。
【お知らせ】
— せはた (@SehataKuro) October 7, 2022
音MADを見ているときに、この表現どうやって作ってるんだろう?と思うことはないですか?
疑問に思ってもどうやって調べたらいいのかわからなくて詰んでいるものもあると思います。
そこで、私の生放送で一緒に動画を見ながら再現や解説をする企画をやろうと思います!
このツイートで募集した質問をもとに、記事にまとめました!
(書く内容が思いつかなかったとかじゃないですよ!)
↓↓↓↓この記事がよかったらツイッターで共有してください!
目次
- 目次
- 背景にある六角形のトンネル空間みたいな図形の作り方(マーシャル・バトルドーマー)
- hacococoさんの動画特有の光や色調と絶妙なボカシやブラーってどうやればできるんでしょうか?(hacococo)
- 背景の四角形のレイアウトを大小するやり方(Disco Necropolis【合作単品】)
- 「4」の単音だけで人力(きゅうくらよん)
- 鳴き声のみで大まかな人力をどのように行っているか(黒白世代宛て図鑑)
- 「急転相まって壊したって」のフォントが知りたい(~にょろにょろ合作3~【合作単品】)
- 堕ちる堕ちるでいっぱい文字でてくるとこ、最後のトラックメイカーの文字出し(インドア系ならマキシマイザー)
- 顔面が宇宙人のようになる部分(Big Brother☆.NYD2019【合作単品】)
- 0:58の後ろにある四角形4つが消える箇所,1:01の画面下右側から飛び出した三角形が細かい三角形になり消える箇所(柴又で学ぶ音MAD映像☆)
- シャロ、サターニャ、しまりんが映るウィンドウの出し方(Big Brother)
- 影莉央さんのキャラクターの良さを引き出すような歌詞改変やセリフ合わせ(影莉央)
- きれいに白黒にする方法(?/葉月味)
- おわりに
背景にある六角形のトンネル空間みたいな図形の作り方(マーシャル・バトルドーマー)
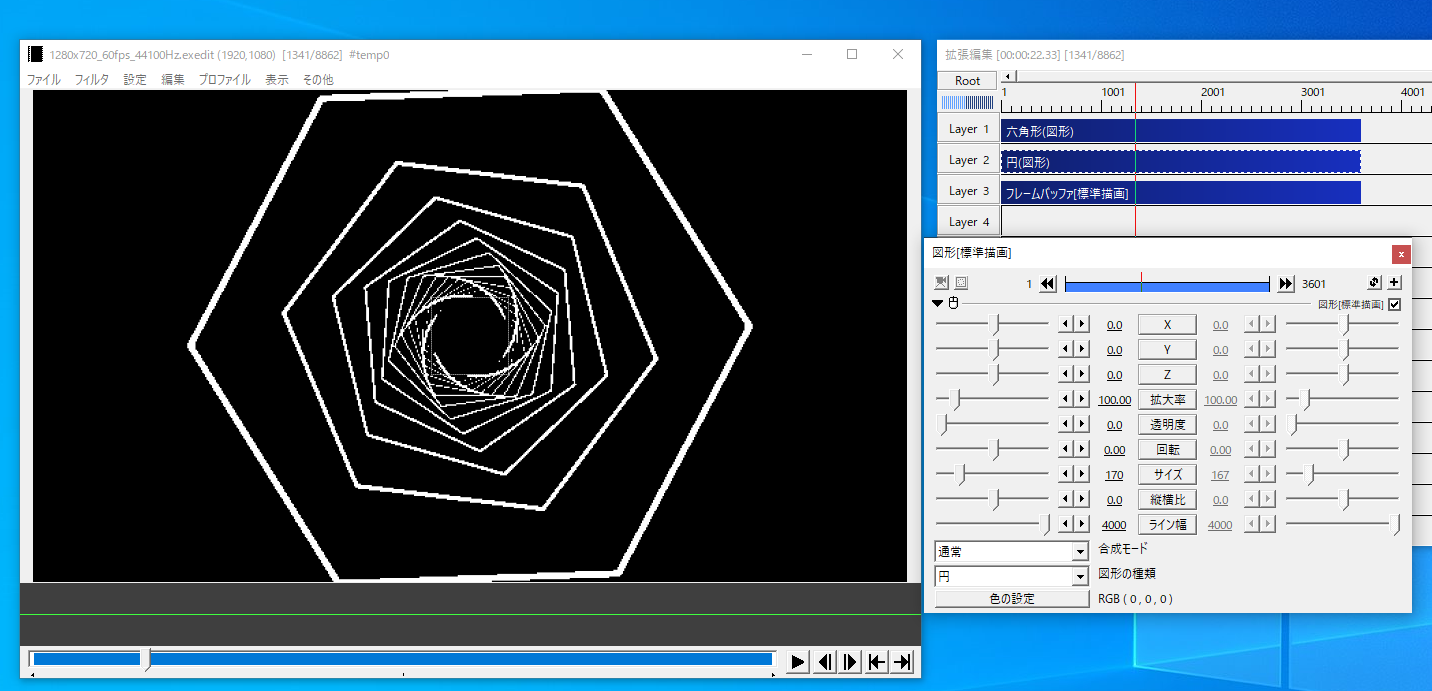
Aviutlを使ってこの図形の再現を解説します。
この図形の大きな特徴は
- 無限に六角形が出てくる
- 少しづつ角度が変わる
- 速度が手前に来るほど速くなる
- 解像度が荒い
の4つです。
この特徴を踏まえたうえで、実際に作っていきたいと思います。
あくまで勝手な再現なので、多少の違いがありますがご容赦ください。
- 無限に六角形が出てくる
もしあの動画の図形を再現するときに、普通に図形オブジェクトを置くととんでもない数の図形を置くことになります。
書き出しも時間がかかるしなにより手間がかかるのでそれはあまりやりたくありません。
なので、パーティクルを使って効率的に作ろうと思います。
今回はrikkyさんのパーティクル(R)を使います。
https://hazumurhythm.com/wev/amazon/?script=パーティクルRBa6
このスクリプトは、パーティクル本体と拡張用スクリプトの二つを追加することで操作ができます。詳しくはさつきさんのブロマガを参照してください。
https://site.nicovideo.jp/ch/userblomaga_thanks/archive/ar715342
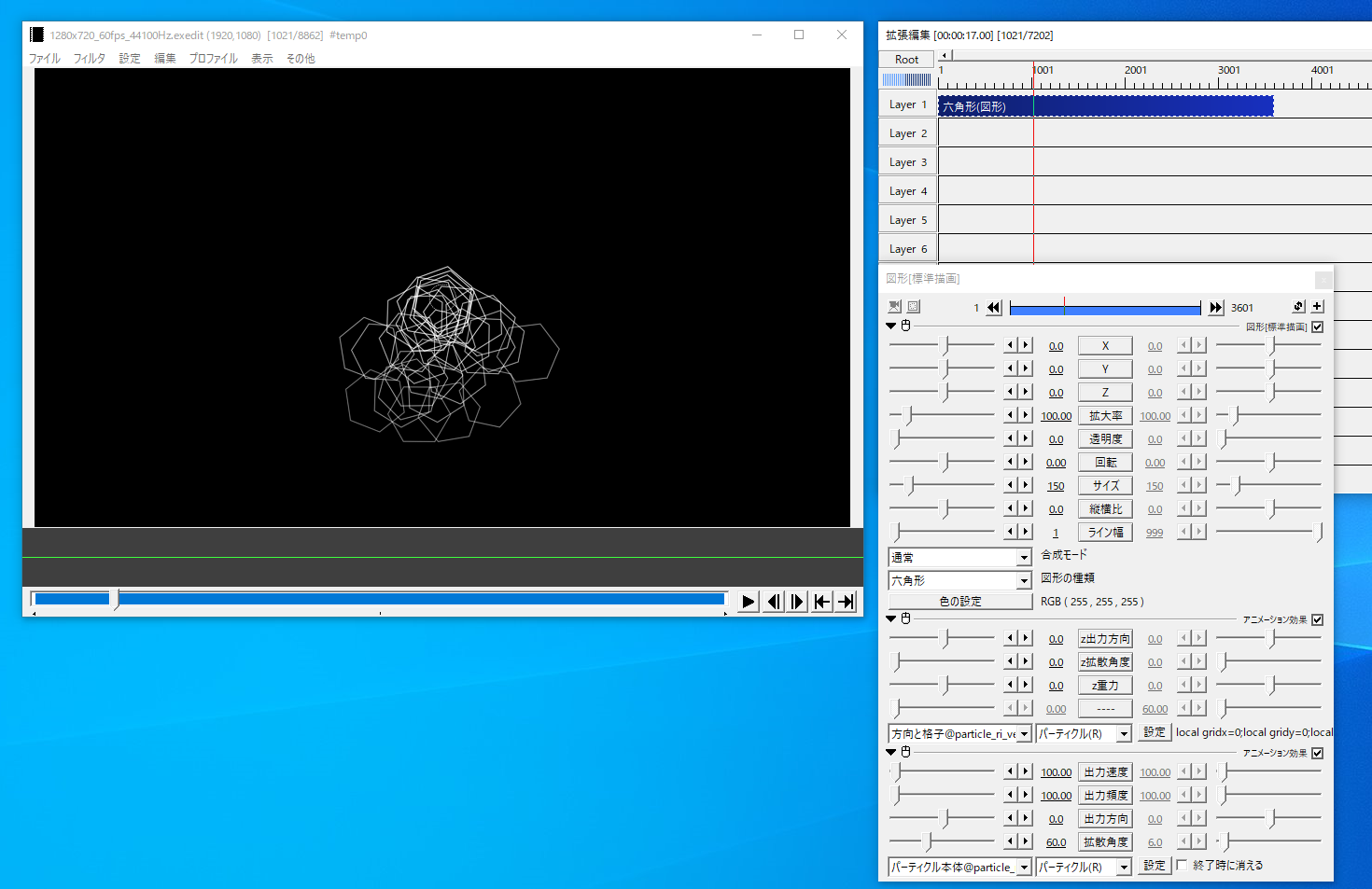
まず、図形オブジェクトの六角形を追加し、サイズを150、ライン幅を1にします。
アニメーション効果から、パーティクル本体と方向と格子を追加します。
- 少しづつ角度が変わる
今はまだデフォルトの状態です。
デフォルトでは角度の初期値がランダムになっています。
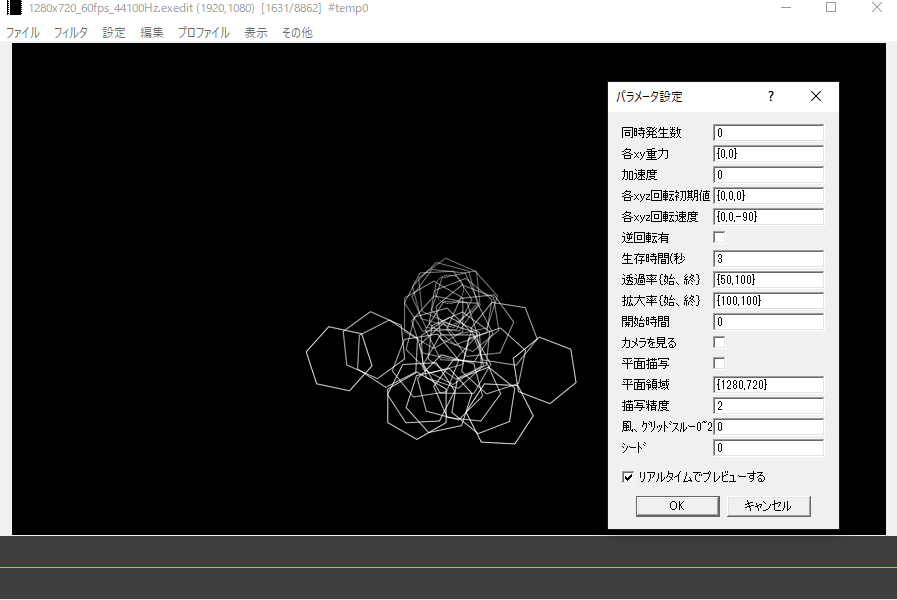
パーティクル本体の設定をクリックし、各xyz回転初期値を
{0,0,r} から {0,0,0} に変更します。
また、回転の向きや速度を合わせるために、各xyz回転速度を
{0,0,60} から {0,0,-90} に変更します。
付け加えて、最終的な見栄えをよくするために、透過率{始、終}を
{100,50} から {50,100} に変更します。
- 速度が手前に来るほど速くなる
この動画の図形は、最初はゆっくりでだんだん速くなっていますね。
この「最初はゆっくりでだんだん速くなっていく現象」で有名なものがありますよね。
そう、自由落下です。つまり重力の力。
今回は、方向と格子のz重力というパラメーターを利用して、だんだん速くなる動きを再現します。
また、z軸なので自動的に手前になるにつれて図形が大きく見えます。
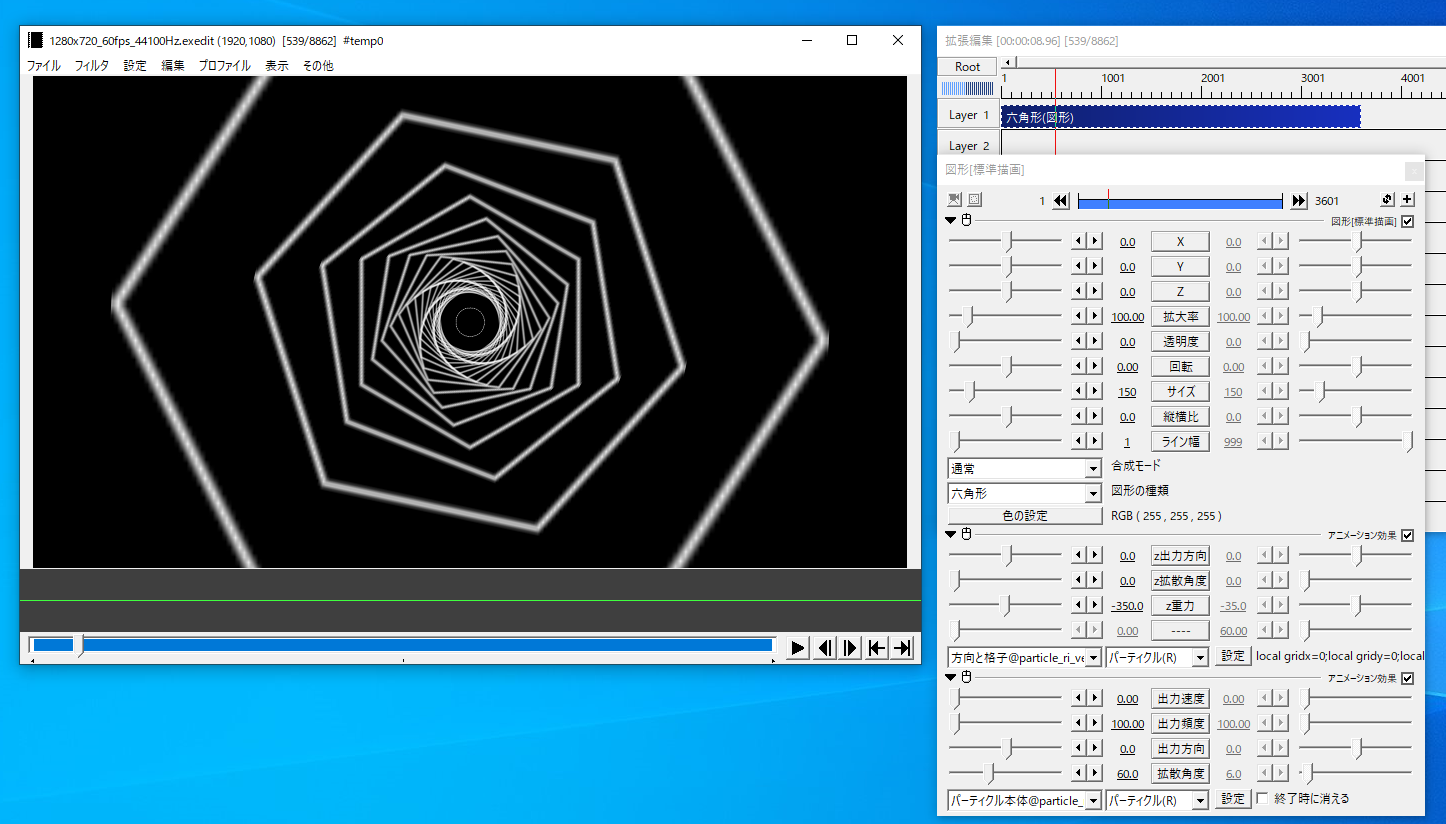
まずは、方向と格子のz重力を
0.0 から -350.0 にします。
そして、初速度を0にするために、パーティクル本体の出力速度を
100.00 から 0.00 にします。
急にそれっぽくなってきた。
しかし、少し動きが単調なので回転を入れておきましょう。
私は1分で8周するくらいの回転を入れました。
- 解像度が荒い
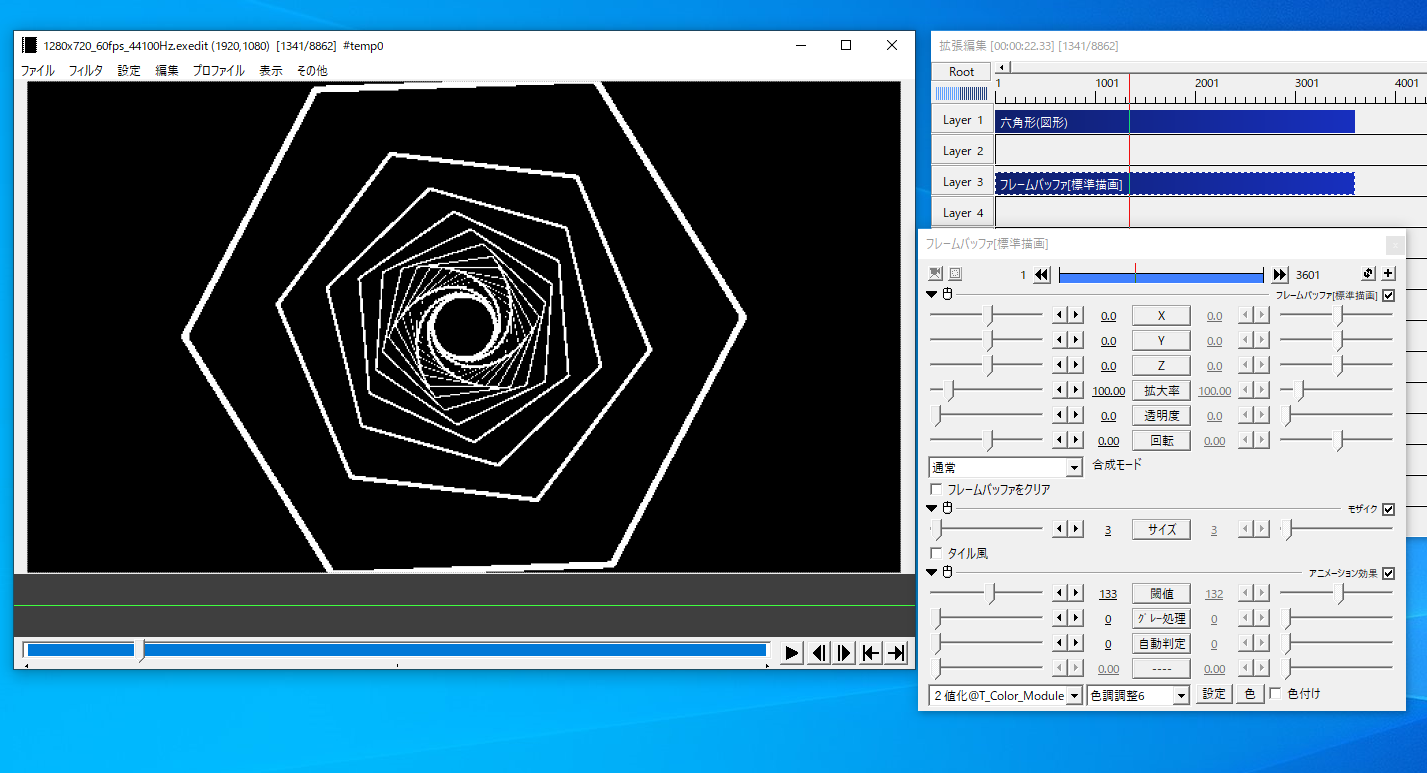
フレームバッファを追加して、アニメーション効果からモザイクを追加し、サイズを3にします。
さらにアニメーション効果から、二値化できるスクリプトを追加し、閾値をお好みで調整します。
私が二値化で使っているスクリプトはティムさんの色調調整セットver6かてつ(XIAO)さんのOpenCVアニメーションスクリプトです。
話は逸れますが、この二つのスクリプトは使いやすく画像処理の基本的な機能がまとまっているので入れておくと便利です。
中心の部分に動画の図形にはない、円のようなものができています。
これを消すために図形オブジェクトの円を重ねます。
サイズは170で黒色にし、フレームバッファと六角形の間のレイヤーに挟みます。
これで完成です。
あとはこれを書き出してたり、この工程をシーンで行ったりして素材にして、ルミナンスキーを使って黒色を透過すれば、あの動画のような図形が作れると思います。
上の工程がめんどくさい人向けに、プロジェクトファイルと1分耐久の素材を配布します。自由に使ってください。
hacococoさんの動画特有の光や色調と絶妙なボカシやブラーってどうやればできるんでしょうか?(hacococo)
|
hacococoさんの動画特有の光や色調と絶妙なボカシやブラーってどうやればできるんでしょうか?
使用ソフトや工程、意識していることなどについて教えてください! |
|
特有というか完全に癖でやってることなんですが、VegasProのエフェクト「ソフトコントラスト」「明るさとコントラスト」「HitFilm Bleach Bypass」「ホワイトグロウ」「カラー曲線」をほぼ必ずかけてます。あと、ブラーはそこまでかけてません。
「ソフトコントラスト」は少し暖かみのある色付けビネット(輪郭部をぼかし背景になじむようするやつ)で四隅がぼやけるように。 「明るさとコントラスト」は素材によりますが、ハッキリと人物や建物等が見えやすいように調整してます。 「HitFilm Bleach Bypass」もまた映像の明るさ、特に白っぽくしたり暗くしたりするのにほぼ必ずかけてます。 「ホワイトグロウ」は画面の白部分が際立つように少しだけかけます 「カラー曲線」は全体的に明るい感じ(赤など)を少し出したいときや、かっこいい系やシリアスな感じ(青など)を少し出したいときに使ってます。 (青くするほうはこうやったらちょっと美しい感じになるかな、と。あとは色々な映画の影響が強いかも) 毎度全体的にこのボカシと明るさ調整等を作品の雰囲気に合わせて調整していくと、わりと簡単に自分の動画っぽい独特な感じになると思います。 意識していることは作品ごとに雰囲気といいますか、美しさというか神秘的っぽさ(明るい感じで)を出したいときは白強め。 シリアス的だったり、真面目系、夜っぽさなどシックな雰囲気を出したいときは全体的に結構暗めにするようにしてます(一応メインの人物とかがちゃんと見える程度に) あと、色調などを元動画より変えないと個人的になんだか手抜きをしてるように感じちゃうんで、結構やりすぎなくらい弄っちゃってます。 |
参考画像






背景の四角形のレイアウトを大小するやり方(Disco Necropolis【合作単品】)
年齢制限でここでは流せないですが、0:15~0:27あたりの背景についての質問です。
直接、制作者本人にお聞きしました。
| この動画の0:15~0:28の背景の四角形のレイアウトを大小するのってどうやってやってるんですか? |
 |
|
拡大率と座標でゴリ押してたなぁ
AviUtlの話になっちゃうけど、中心座標変更アニメ効果使えば超楽かも https://sosakubiyori.com/aviutl-coord/ |
Aeだと、さはらさんが紹介していたチュートリアルやFlexというプラグインを使うと再現が出来そうです。
実際にFlexを使った作例を大好きクラブさんに作ってもらいました。
「4」の単音だけで人力(きゅうくらよん)
鳴き声のみで大まかな人力をどのように行っているか(黒白世代宛て図鑑)
この二つは、似たようなトピックなのでまとめて解説したいと思います。
下の動画は、Vocalizerというエフェクターを使って矩形波を人間の声に近づけた様子です。(音が出ます)
https://www.a-quest.com/products/vocalizer.html
Vocalizerを使うことで人間の声に近いフォルマントを付与することができ、どうぶつやポケモンの鳴き声からも人力VOCALOIDを作ることができます。
日本語の母音は/a/、 /i/、 /u/、 /e/、 /o/の五つだと考えて、五つ分の音声を作り、それを使うことで少ない素材からでも人力VOCALOIDを行うことができるようになります。
男性用の設定と女性用の設定があるので、好みに合わせて設定してください。
また、シンセサイザーの音から同じような方法でUTAU音源を作った例もあります。
「急転相まって壊したって」のフォントが知りたい(~にょろにょろ合作3~【合作単品】)
VDL ペンレター というフォントです。Adobeに契約するとついてくるフォントの一つです。
https://fonts.adobe.com/fonts/vdl-penletter
直接、制作者本人と連絡をとることができたのでフォント以外にも参考になるようなことをお聞きしました。
デザインの参考にしたサイトを教えてもらいました。
https://wkwkdesign.com/japanese-handwritten-font/
他の手書き風のフォントや右肩上がりの加工方法などが書かれています。
また、プロジェクトファイルもこっそり見せてもらいました。
Aeの線プラグインを使って文字が書かれているようなアニメーションをしていました。
このチュートリアルが同じことをしているので参考になると思います。
堕ちる堕ちるでいっぱい文字でてくるとこ、最後のトラックメイカーの文字出し(インドア系ならマキシマイザー)
|
堕ちる堕ちるでいっぱい文字でてくるとこ(無数のオブジェクトの配置について)、
最後のトラックメイカーの文字出し(パスのトリミング?)の 使用ソフトや工程、意識していることなどについて教えていただければと思います! |
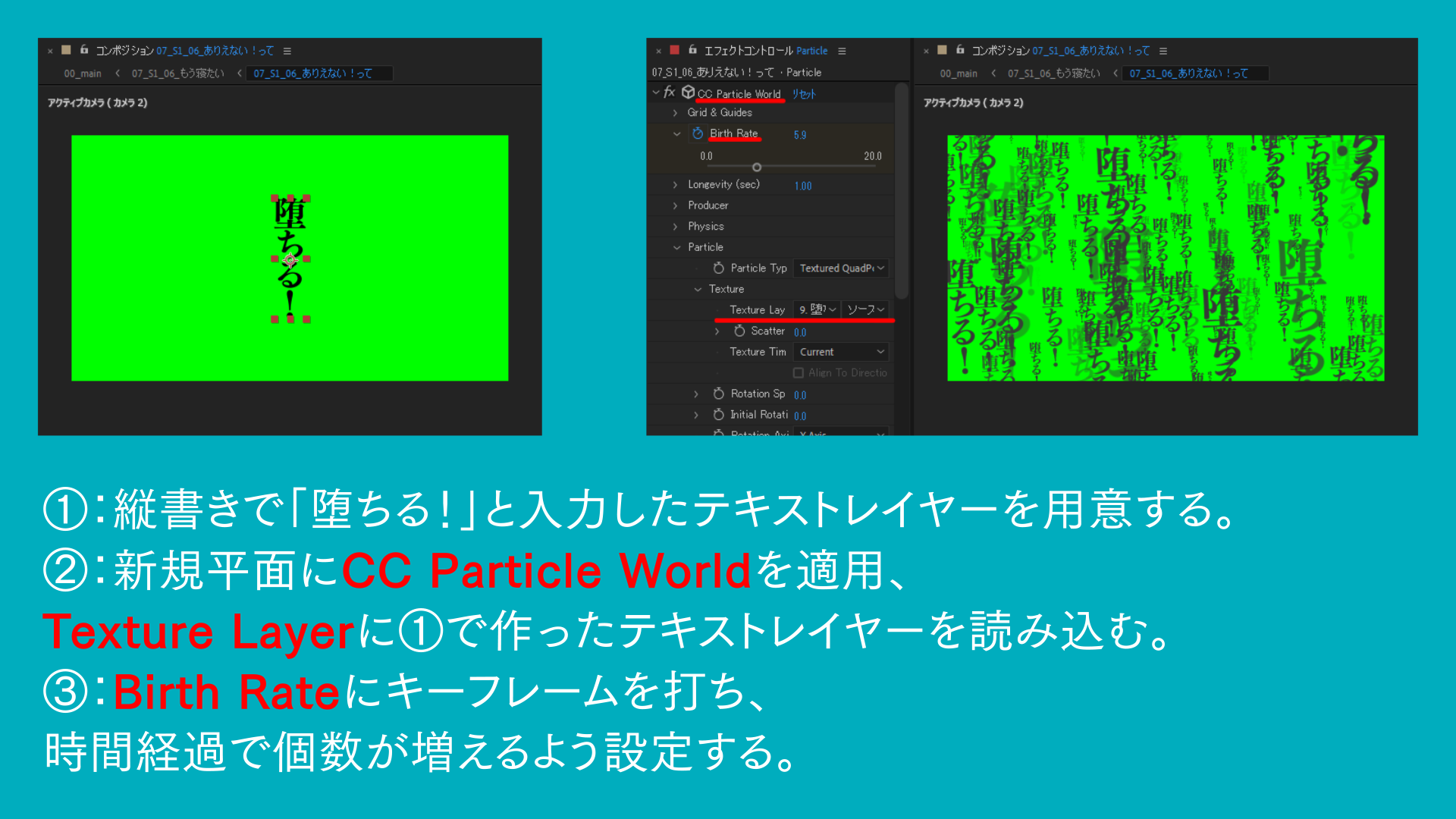
・堕ちる!堕ちる!
|
インドア系ならマキシマイザーでは、徹夜の労働で(瞼が)堕ちる!(眠りに)堕ちる!といったストーリーを比喩したかったので、真っ黒なフォントで視界が覆いつくされるような表現を目指しました。 簡単に作れてお手頃な反面少し動きが単調だと思ったので、カメラで動きを追加しています。 |
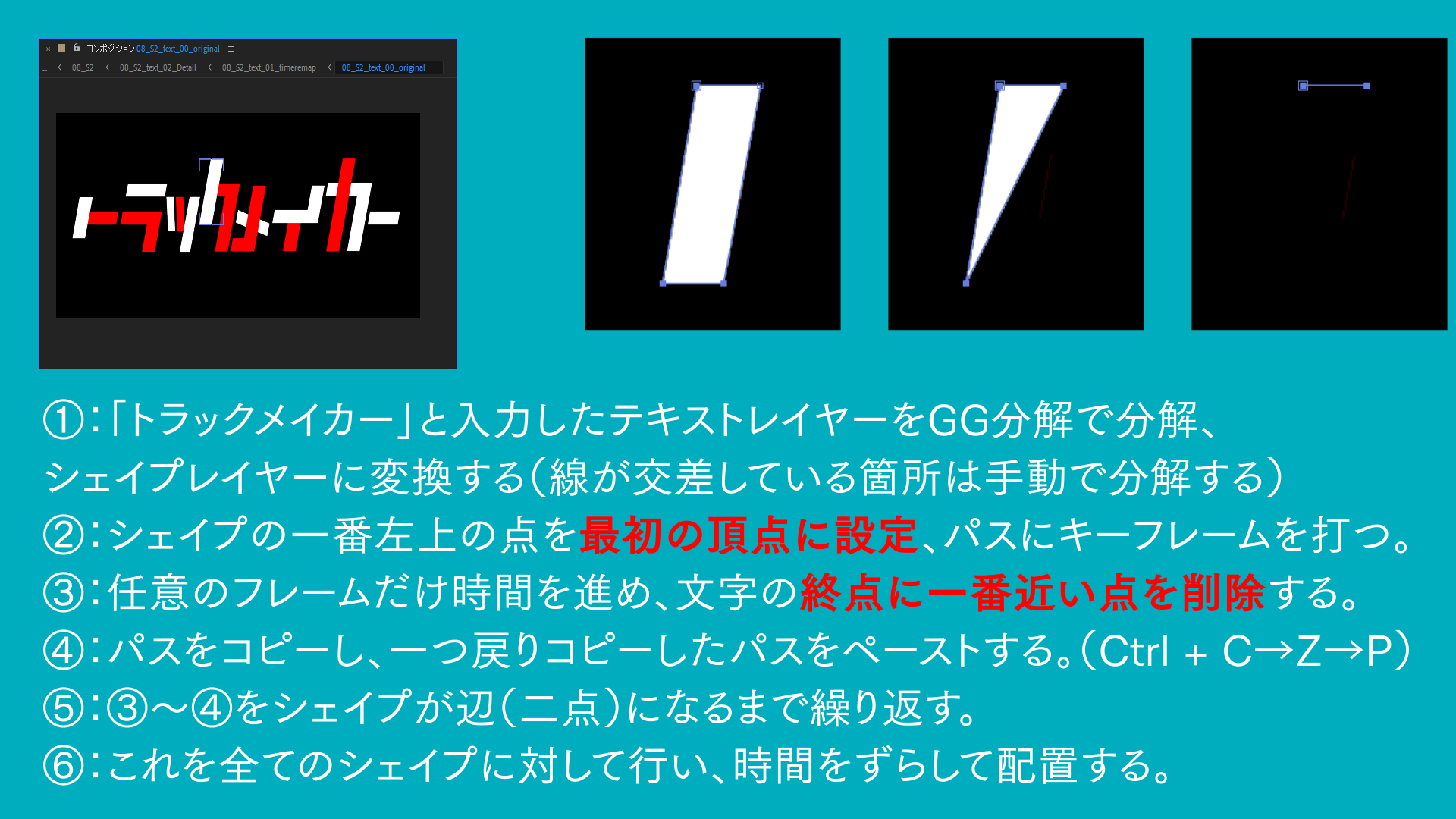
・トラックメイカー
|
マーシャル・マキシマイザーの音MADではマーシャル・バトルドーマーのキネポをリスペクトするのがノルマのようになっていたのですが、そのまま再現するのも面白くないなと思い、少しひねってこちらのキネポを採用することになりました。 KFPマッスグのような角張ったフォントを使うことに意味を持たせるようなキネポを作れたので満足しています。 |
あと、質問とは関係ないですが、この記事が面白かったので紹介します。
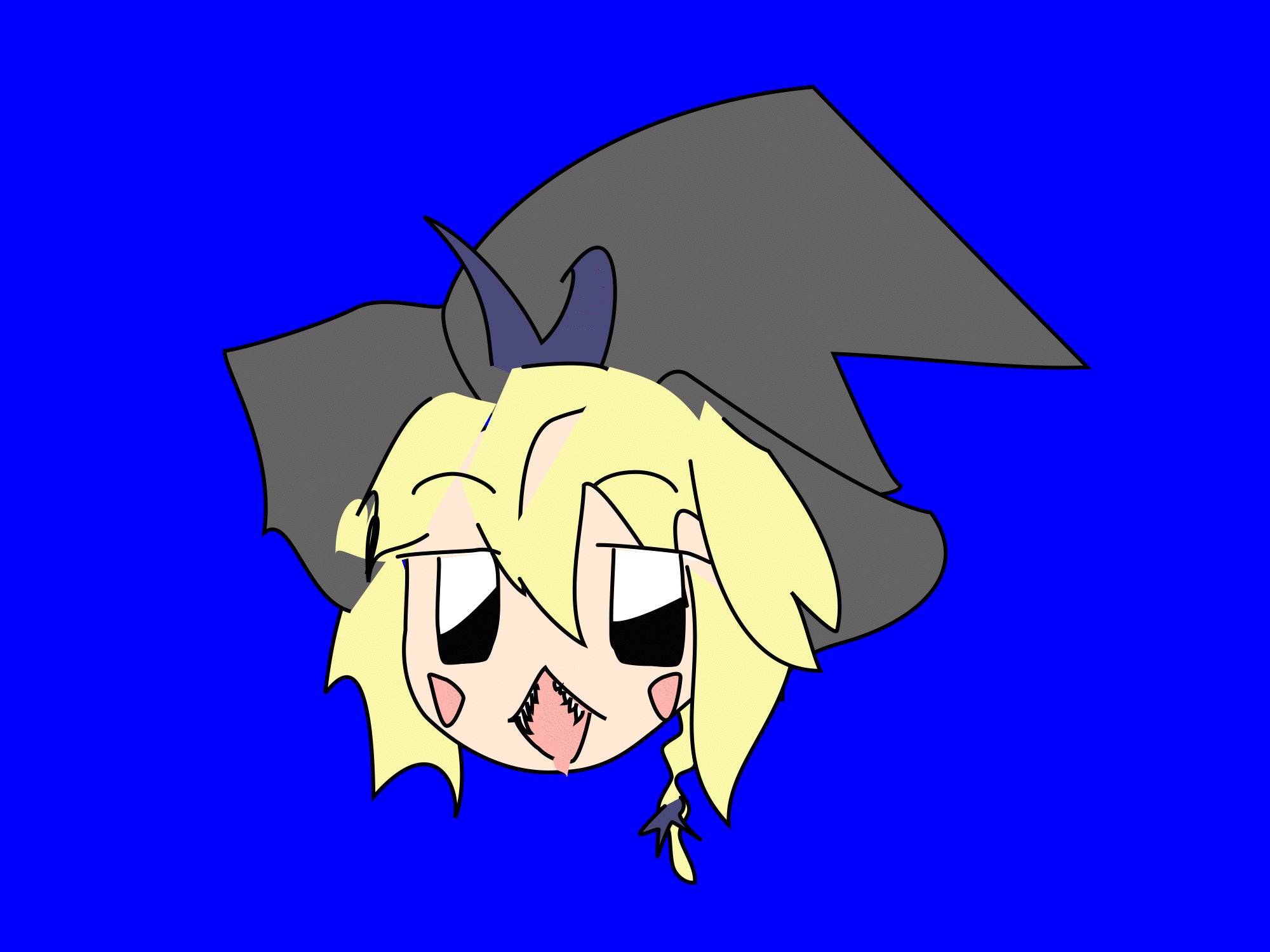
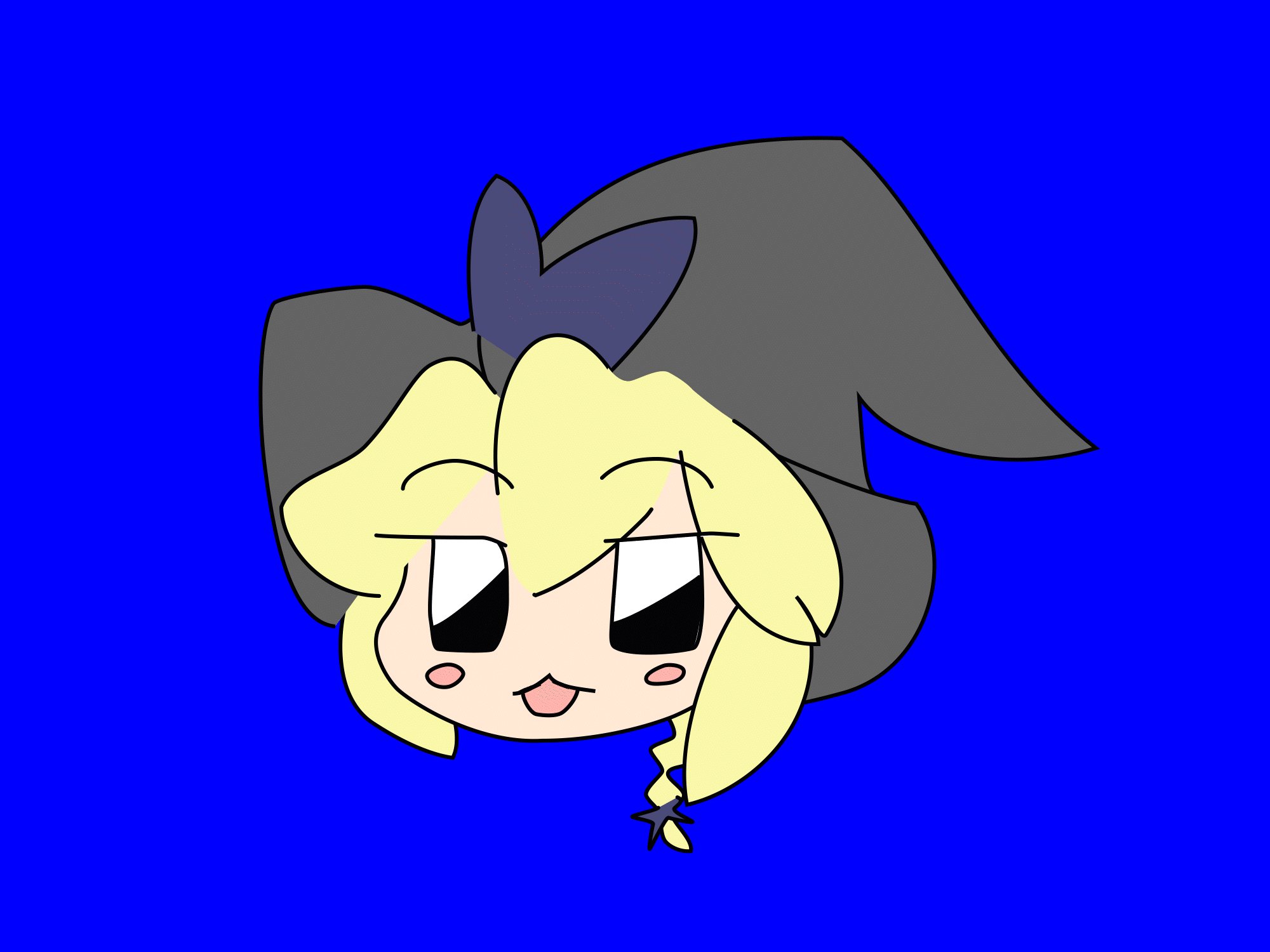
顔面が宇宙人のようになる部分(Big Brother☆.NYD2019【合作単品】)
| 顔面が宇宙人のように変化する部分の、使用ソフトや工程、意識していることなどについて教えてください! |
|
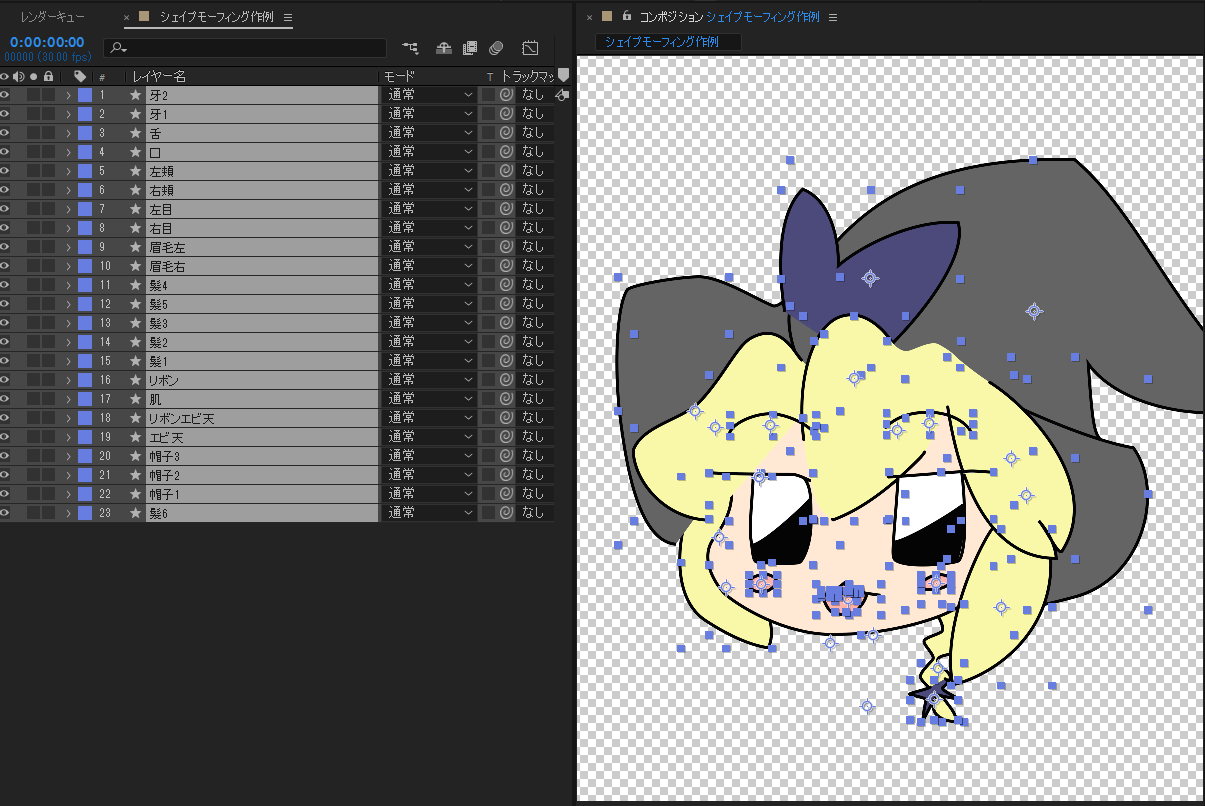
ご質問ありがとうございます 当該部分は、AfterEffectsで作りました。 工程については、 ①:まず、輪郭線で区切った図形と捉えて、それぞれをシェイプレイヤーで再構成しました。 ②:次に、それぞれのシェイプレイヤーの「パス」にキーフレームを打って、パスを変形させることで、顔を変形させるモーフィングアニメにしています。 変形する際は、グラフエディタの速度グラフで、初速と終点の速度を0にして、間で最高速になるように速度に緩急を持たせています。 顔が変形するたびに色味がエキゾチックに変化した方が曲調に合っているかなと思ったので、色味はできるだけビビッドに変化するよう意識しました。 |
| このように、元のキャラの各パーツを塊ごとにシェイプレイヤーでなぞって再構成します。 |
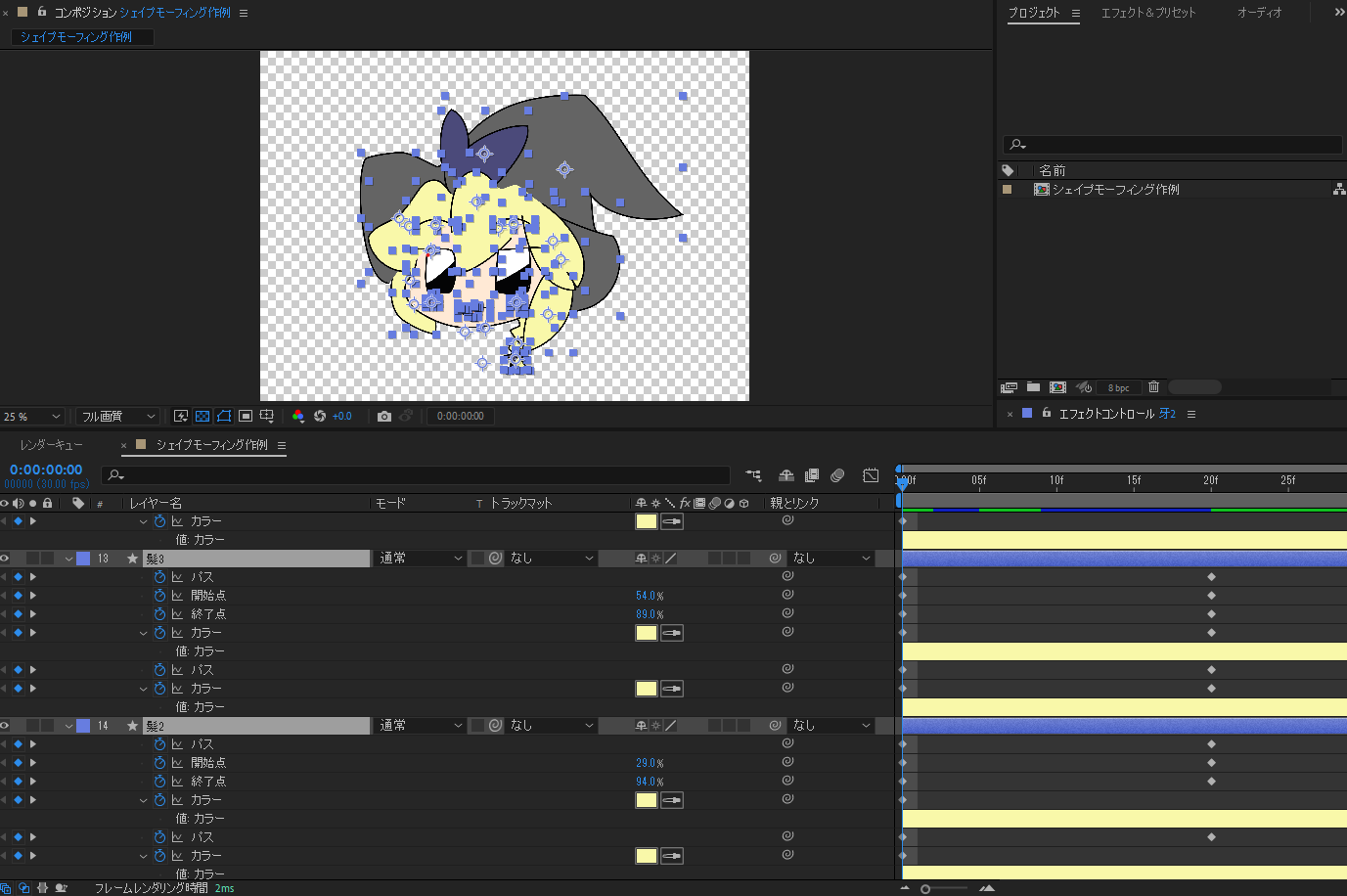
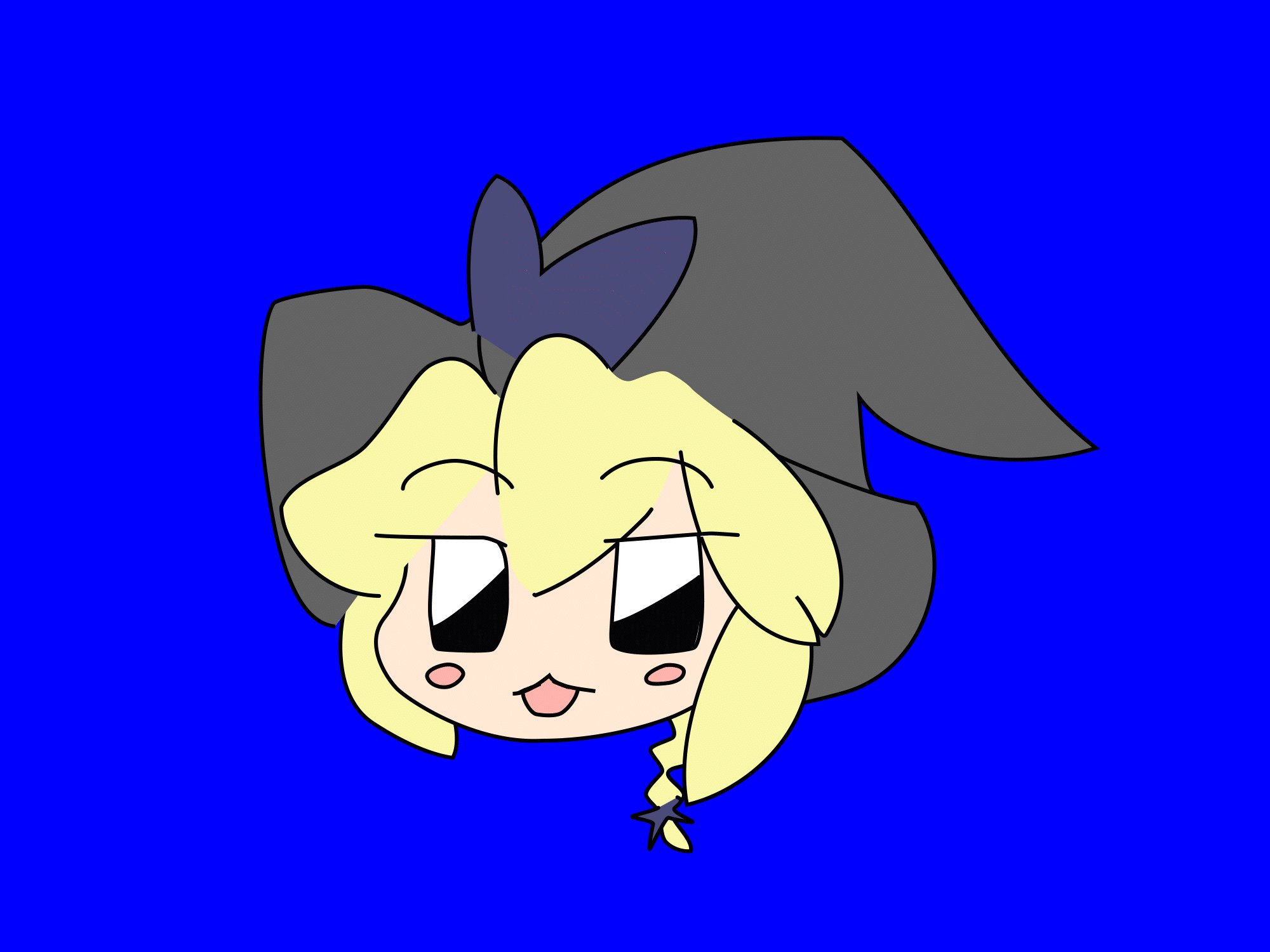
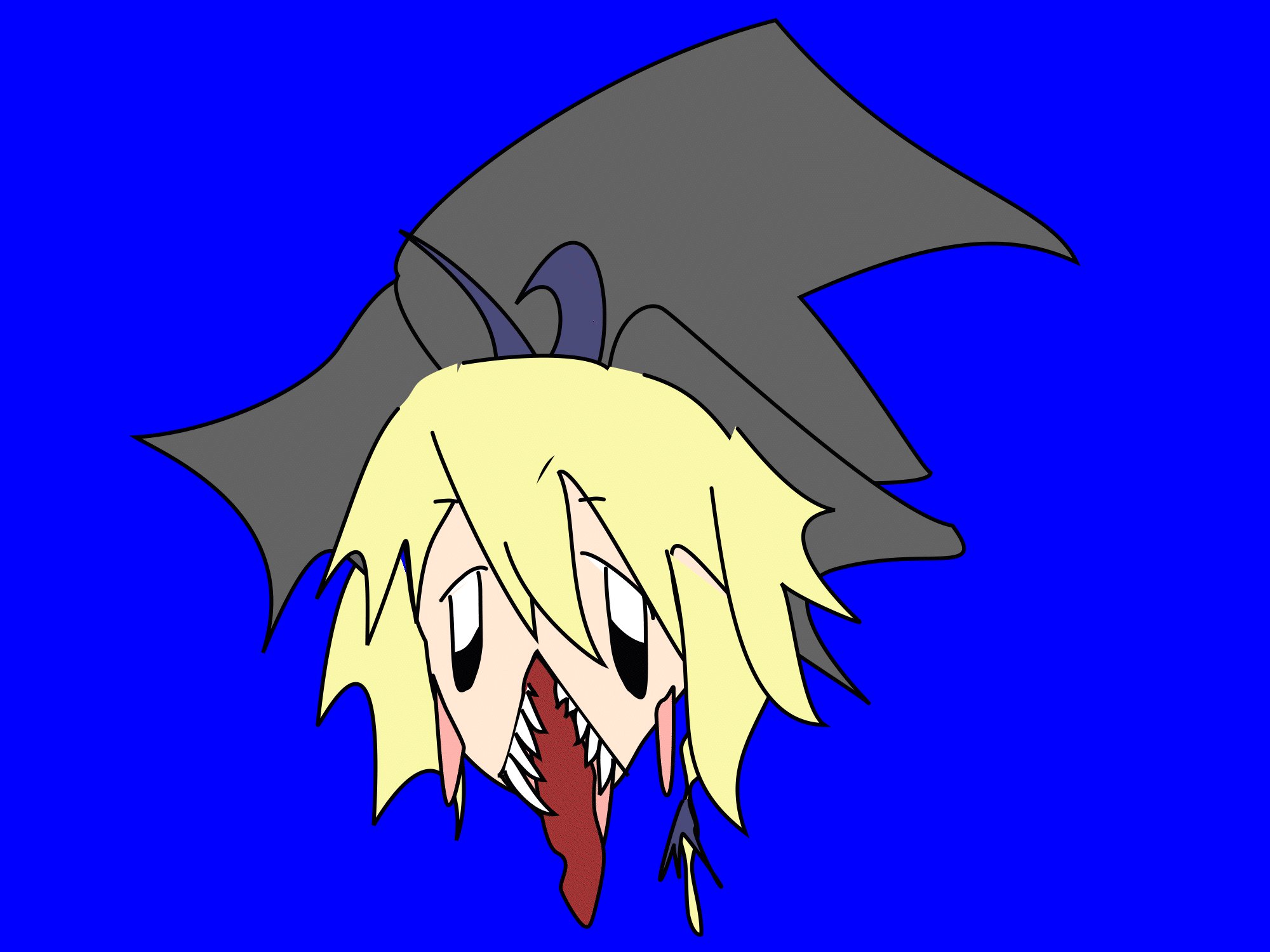
| 次に、パスにキーフレームを打って、一つ一つパスを変形させることで違う形を作っていきます。今回は「YUH」を「ばけものYUH」にモーフィングさせてみました。 |
|
この時点で、このようなアニメーションになります。 (牙や舌はノーマルYUHにはないので、ノーマル時は他のシェイプの陰に隠すなどして、モーフィングで登場するように調整します。 ただこの状態では、変形途中のごちゃごちゃした感じが残っていて不格好です。 |
| そこで最後に、すべてのパスのキーフレームのグラフの形を変更します。初速を0、途中で最大速になって、止まるときも速度0、とすることで、途中の不格好な部分を隠してにゅっ!とモーフィングできました。 |
また、記事を見てくれた人への特典としてBB素材もいただきました。
0:58の後ろにある四角形4つが消える箇所,1:01の画面下右側から飛び出した三角形が細かい三角形になり消える箇所(柴又で学ぶ音MAD映像☆)
| 0:58の後ろにある四角形4つが消える箇所と,1:01の画面下右側から飛び出した三角形が細かい三角形になり消える部分の、使用ソフトや工程、意識していることなどについて教えてください! |
|
【使用ソフト】 Aviutl 【工程】 [1:01] 画面下右側から飛び出した三角形が細かい三角形になり消える箇所 使用スクリプト:「モザイクマスク(R)」https://nicovideo.jp/watch/sm28393475 Aviutl上の操作 ・「図形」の三角形を導入 ・「アニメーション効果」から「モザイクマスク(R)」を追加 ・「設定」から「種類」を1(三角形)にして、「ランダムマスク」にチェックを入れ、展開度を0→100にする [0:58] 後ろにある四角形4つが消える箇所 使用スクリプト:「粒子化」https://nicovideo.jp/watch/sm17925979 Aviutl上の操作 ・「図形」の四角形を導入(カメラ制御下、拡張描画、グロー追加) ・「アニメーション効果」から「粒子化」を追加 ・パラメータを以下の設定にする [進捗率] 0.01→100 [泡数] 1000 [拡散] 100→200 ・「設定」は以下のとおり [図形] {"figure","円",0xffffff,25,25} [初期拡大範囲] {50,100} [目標拡大範囲] {-200,-100} [最小描画サイズ] 5.0 [透明度範囲] {0,100} [目標透過範囲] {0,100} [移動方向] -90 [目標移動範囲] {30,300} [加減速指数] 1.0 以下略 なお、図形が地面・水面に反射する表現は以下の動画に作成方法をまとめています。 「Aviutlでつくる さらざんまいED(実写映像×シェイプモーション)」https://nicovideo.jp/watch/sm40595866 【意識していること】 今回質問を受けた範囲(モーショングラフィックス)に限定して、制作の際に意識していることを書きます。 モーショングラフィックスは、「他の人の映像を大量に見て局所的に丸パクリして再構成する」というのが制作方法になります。音MADはもちろん、映像のプロが制作したMVなども勉強になります。(余談ですが、最近はバーチャルシンガーやボカロのMVが参考になるかと思います。理由は、立ち絵の素材1枚で4分ほどの尺を埋めているものが少なくないため、あの手この手で映像を作っているからです。) 〈制作において意識していること〉 ・画面全体に対して図形が占める割合(占有率)を一定以上確保するようにしています。明確な意図が無い限りは余白を埋めた方がベターだと思います。 ・移動、拡大はイージング(急加速・減速の利いたパラメータ移動)でメリハリをつけた動きにしています。 ・図形の点滅は最近の流行りとして取り入れていました。 ・「図形の消滅の仕方」にバリエーションを持たせていました。 ・Aの場面→Bの場面 と移る場合、Aの最後の動きをBの最初の動きに継承させるとスムーズです。(例:Aの最後で図形がぐんぐん加速する場合、Bの最初で減速(速→遅))。 ・視線誘導を意識していました。移動、拡大、点滅によって視聴者の目を引き付けて、注目させたいモチーフを目立たせるようにすることがあります。 【アドバイス】 ・Aviutlのスクリプトをたくさん導入し、自分で色々いじって勉強すると、使える手段が多くなり、様々な発想が浮かびます。 ・背景をベタ塗りしたフラットモーションが最もとっつきやすいカテゴリかと思います。リアル映像にシェイプモーションを入れると、光の反射を考慮する必要があり、手間が膨大になります。 |
シャロ、サターニャ、しまりんが映るウィンドウの出し方(Big Brother)
| シャロ、サターニャ、しまりんが映るウィンドウの出し方の、使用ソフトや工程、意識していることなどについて教えてください! |
|
使用ツール:Adobe AfterEffects 2019 使用プラグイン:なし 使用エフェクト:Card Wipe 対象の画像をコンポジションに入れる コンポジションにCard Wipeをかけ ・Rows : 3 ・Columns : 3 ・Flip Axis : Random ・Flip Order:Top Right to Bottom Left ・Timing Randomness : 1.00 ・Random Seed:複数なら他と被らない数値 [Camera Position] ・X,Y Position : コンポジション中央に画像が来るように(エクスプレッションなら[thisLayer.width/2, thisLayer.height/2]) に設定 アニメーション要素 ・Transition Completion : 50%→0% (リニア) [Camera Position] ・Y Rotation : -42%→0% (イーズ) ・Z Position : 3.2→2.0 (イーズ) [Position Jitter] ・Z Jitter Amount : 10.0→0 (リニア) あとは上記のアニメーションに加えてレイヤーのアニメーションでポジションを下から、スケールを0から真ん中へ レイヤーコラップスをオンにすれば完成 シェイプレイヤーもほぼ同じ設定で動作する、レイヤーのアニメーションをシェイプレイヤー側に変更しただけ |
影莉央さんのキャラクターの良さを引き出すような歌詞改変やセリフ合わせ(影莉央)
| 影莉央さんのキャラクターの良さを引き出すような歌詞改変やセリフ合わせを作るうえで、意識していることや参考にしているものなどについて教えてください! |
|
【前提】 ・心から好きだと思えるキャラクターを選出する ・そのキャラクターのファンが傷つくようなネタ・弄り方をしない(例外あり) ・一人称などの表記に誤りが無いよう気をつける →ここら辺の感覚は一般的な二次創作文化に近いと思います。 基本的にはファンが喜んでくれるセリフ・シーン選びを心がけた上で、 音MAD的要素(刻み・音程合わせ・リスペクトなど)を加えていくイメージです。 【歌詞改変】 ・元の歌詞の韻・意味合いをできるだけ活かし、そのキャラクターと合うようなワードを探し当てはめていく。 例:ルマトアキ…「感情熱唱→戦場疾走」 不沈艦前夜…「始まりの景色を見惚れては→シンガリの景色を見惚れては」 ◎キャラクターと合うワードの探し方 そのキャラのwikiなどを参考に特徴的なワードを書き出し、類語辞典などを使用してレパートリーを増やす。 「韻ノート」というサイトに原曲の歌詞を打ち込んで探すのもアリです。 https://in-note.com 【セリフ合わせ】 ・極力セリフ元々の魅力を潰さないようなセリフ合わせを行う 例:テロップ無しでも元のセリフが聞き取れるようにする(子音を削りすぎない) 元のセリフのテンポ感を残す…促音・間などを残す ・原曲のキメとなるパート(サビ前など)に、そのキャラの魅力が全面に出ているセリフを持ってくる 例:じゃじゃうまーっ!!!ラスサビ前→アンタの人生面白くなっただろ? ・その原曲を選んだ理由(根拠)が伝わるようなセリフを選ぶ →俗に言う原曲要素回収です。キャベツさんの音MADなどが特に参考になると思います。 【参考にしているもの】 ・韻踏みに特化した楽曲(Creepy Nutsなど) ・この世の音MAD全て |
きれいに白黒にする方法(?/葉月味)
| 0:20~0:39について、きれいな二値化をするための使用ソフトや工程、意識していることなどについて教えてください! |
| 了解です!近日中に文章にまとめて送ります |


|
|
pf無くしててワロタなんだけど どうしようかなあ |
| なにか特殊な方法で二値化してたんですか? |
|
AviUtlの2値化(ティム)を使っただけだとは思う あと電子書籍から漫画コマを取り込むときにちょっと2値化しやすいようにキレイにしたりコントラストなど調整した覚えがある |
おわりに
今回、さまざまな作品についてインタビューをしたり細かく分析したりしてみて気づいたことは、よい作品や技術的にすぐれている作品というものは地道な努力や調整の上で成り立っているものだということです。
ぱっと見どう作ってるのかわからない物も細かく分解したり制作手法を聞くと、実際は自分と使っているツールや作り方と同じだったりしました。
制作手法もプラグインも調べれば、誰かがブログやnoteで書いていたりします。もしくは誰かに聞けば、教えてくれるかもしれません。
つまり、ノウハウやツールの情報はすでに出尽くし、蓄積されていて、あとはどれだけ熱量をもって取り組めるかということが、作品の質を大きく左右するのではないでしょうか!
最後に、個人的に参考になっている音MAD作者の記事をいくつか紹介して終わろうと思います
- 20221109:切り貼り人力をしたい/不可逆褐色
- 20221106:ffmpegの導入とパスの通し方/[まいまい]
- 20201215:初期に知っときたかったAviUtlの使い方/芋タルト
- 20201107:色んな「効果線」をAviUtlで作る/芋タルト
- 20200608:色から見る音MAD/芋タルト
- 20200107:【REAPER】MIDIから音声オブジェクトを自動生成するスクリプト【midi2item】/[まいまい]
- 20191231:個人的 音MADの作り方/芋タルト
- FLAPPER
Aviutlの使い方や流行りの映像表現をAviutlで作るチュートリアルなど
26Kさんがアーカイブしている音MAD関連のブロマガです。
GoogleDriveでアーカイブしたサイトを見ることができます。
https://drive.google.com/drive/folders/1RRyWgtUa_yHy-itqxCfPqbCODZt6m1eW
少々さんのVSTやAviutlについての記事がおすすめです。
今回の記事を書くにあたって、たくさんの人にご協力いただきました。質問を送っていただいた方、質問に回答していただいた方、技術共有記事を書いている方、本当にありがとうございます。また、この記事を作るアイデアのきっかけになったちょのゆしさんにもお礼を申し上げます。
この記事を最後まで呼んでくれた人の中から、良い作品が生まれることを願っています!
↓↓↓↓この記事がよかったらツイッターで共有してください!